Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROSpaces Editor PRO

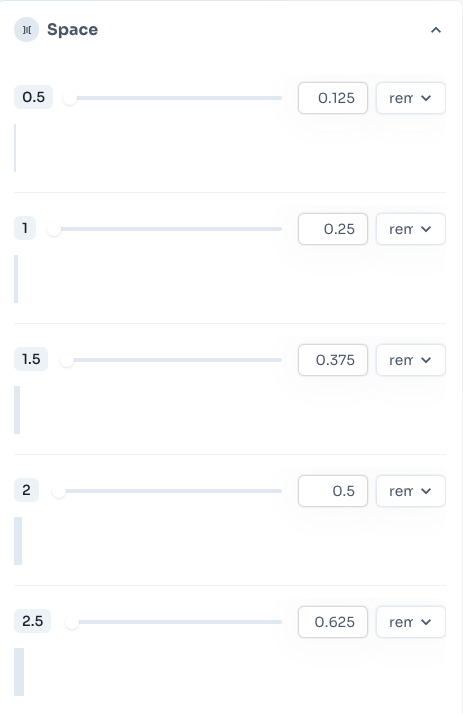
Edit Chakra UI spacing.
@hypertheme-editor-pro/chakra-ui-spaces
Import
import { ThemeEditorSpacing } from '@hypertheme-editor-pro/chakra-ui-spaces'
Usage
ThemeEditorSpacing works with the ThemeEditorDrawer component.
Put the ThemeEditorSpacing component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Radii Editor
