Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROShadows Editor PRO

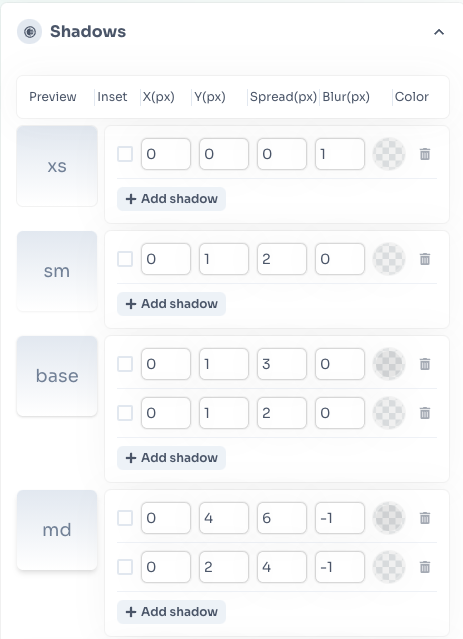
Edit Chakra UI shadows.
@hypertheme-editor-pro/chakra-ui-shadows
Import
import { ThemeEditorShadows } from '@hypertheme-editor-pro/chakra-ui-shadows'
Usage
ThemeEditorShadows works with the ThemeEditorDrawer component.
Put the ThemeEditorShadows component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Letter Spacing Editor
Next
Radii Editor
