Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
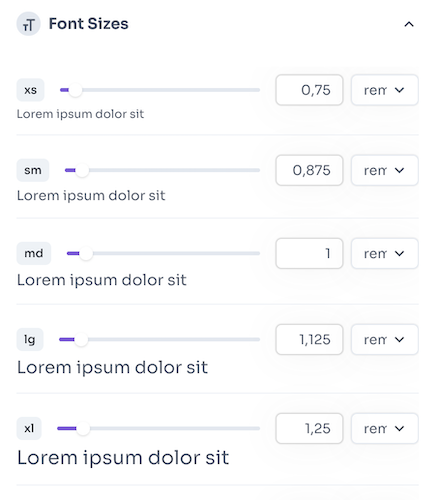
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PROFont Sizes Editor

Edit Chakra UI theme fontSizes.
@hypertheme-editor/chakra-ui-font-sizes
Import
import { ThemeEditorFontSizes } from '@hypertheme-editor/chakra-ui-font-sizes'
Usage
ThemeEditFontSizes works with the ThemeEditorDrawer component.
Put the ThemeEditFontSizes component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Colors Editor
Next
Typography Pack Editors
