Getting Started
InstallationPro InstallationPROUpgrade to v0.1Guides
Create a Custom Editor PanelComponents
ThemeEditorProviderHyperThemeEditorThemeEditorThemeEditorDrawerThemeEditorDrawerHeaderThemeEditorDrawerFooterThemeEditorRootPanelThemeEditorButtonColorModeToggleThemeIconHooks
useThemeEditorEditors
ColorsFont SizesTypography PROFonts PROLine Heights PROLetter Spacing PROShadows PRORadii PROSpace PRORadii Editor PRO

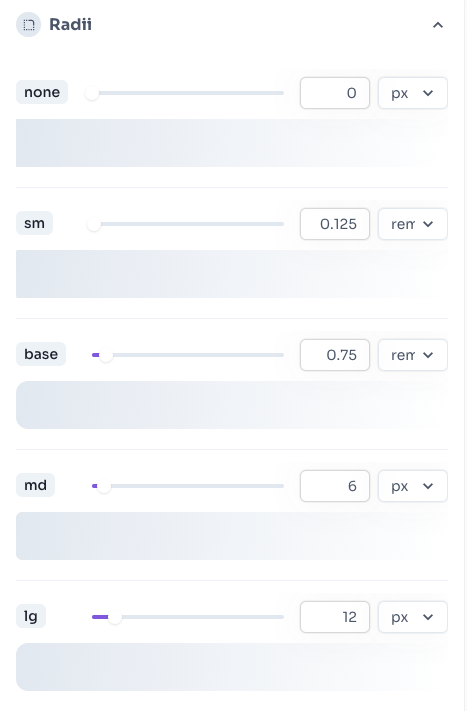
Edit Chakra UI Border radii.
@hypertheme-editor-pro/chakra-ui-radii
Import
import { ThemeEditorRadii } from '@hypertheme-editor-pro/chakra-ui-radii'
Usage
ThemeEditorRadii works with the ThemeEditorDrawer component.
Put the ThemeEditorRadii component as a children of ThemeEditorDrawer and set icon and title props like in this example:
Prev
Shadows Editor
Next
Space Editor
