
Getting Started
Community version
1. Install it
Install with NPM:
npm i @hypertheme-editor/chakra-ui
or with Yarn:
yarn add @hypertheme-editor/chakra-ui
2. Set up
Installation is super easy and fast:
- Add the component <ThemeEditorProvider />just below the <ChakraProvider /> component.
- Add the component <HyperThemeEditor />.
Here's an example:
import * as React from "react"import { ChakraProvider } from "@chakra-ui/react"import { ThemeEditorProvider, HyperThemeEditor } from '@hypertheme-editor/chakra-ui'import theme from './my-theme'function App() {return (<ChakraProvider theme={theme}><ThemeEditorProvider><HyperThemeEditor pos="fixed" bottom={4} right={2} /></ThemeEditorProvider></ChakraProvider>)}
3. Enjoy
You now have an inline editor in your project.
Pro version
1. Obtain a license key
Hypertheme Editor PRO is hosted on a private NPM registry accessible with a license.
Don't have a license key?Get your license
2. Configure your project
Create a .npmrc file in the root folder of your project with the below content:
@hypertheme-editor-pro:registry=https://npm.hyperthe.meregistry=https://registry.npmjs.com
3. Login to Hypertheme Editor PRO NPM
To login in the private registry you have to run npm run login, when asked use hypertheme as the Username and your license key as the Password:
$ npm login --registry=https://npm.hyperthe.meUsername: hyperthemePassword: <YOUR_LICENSE_KEY>Email: (this IS public) <YOUR_EMAIL>Logged in as hypertheme on https://npm.hyperthe.me/.
4. Install it
Install with NPM:
npm i @hypertheme-editor-pro/chakra-ui
or with Yarn:
yarn add @hypertheme-editor-pro/chakra-ui
5. Set up
Installation is super easy and fast:
- Add the component <ThemeEditorProvider />just below the <ChakraProvider /> component.
- Add the component <HyperThemeEditor />.
Here's an example:
import * as React from "react"import { ChakraProvider } from "@chakra-ui/react"import { ThemeEditorProvider, HyperThemeEditor } from '@hypertheme-editor-pro/chakra-ui'import theme from './my-theme'function App() {return (<ChakraProvider theme={theme}><ThemeEditorProvider><HyperThemeEditor pos="fixed" bottom={4} right={2} /></ThemeEditorProvider></ChakraProvider>)}
6. Enjoy
You now have an inline editor in your project.
Extended version
Would you like to use HyperTheme Editor in end products that are sold? We have a plan for it!
Get in touch with us to learn more about.
Theme Editor created by Designers and Developers
We created a tool that helps designers, developers and companies design beautiful themes.
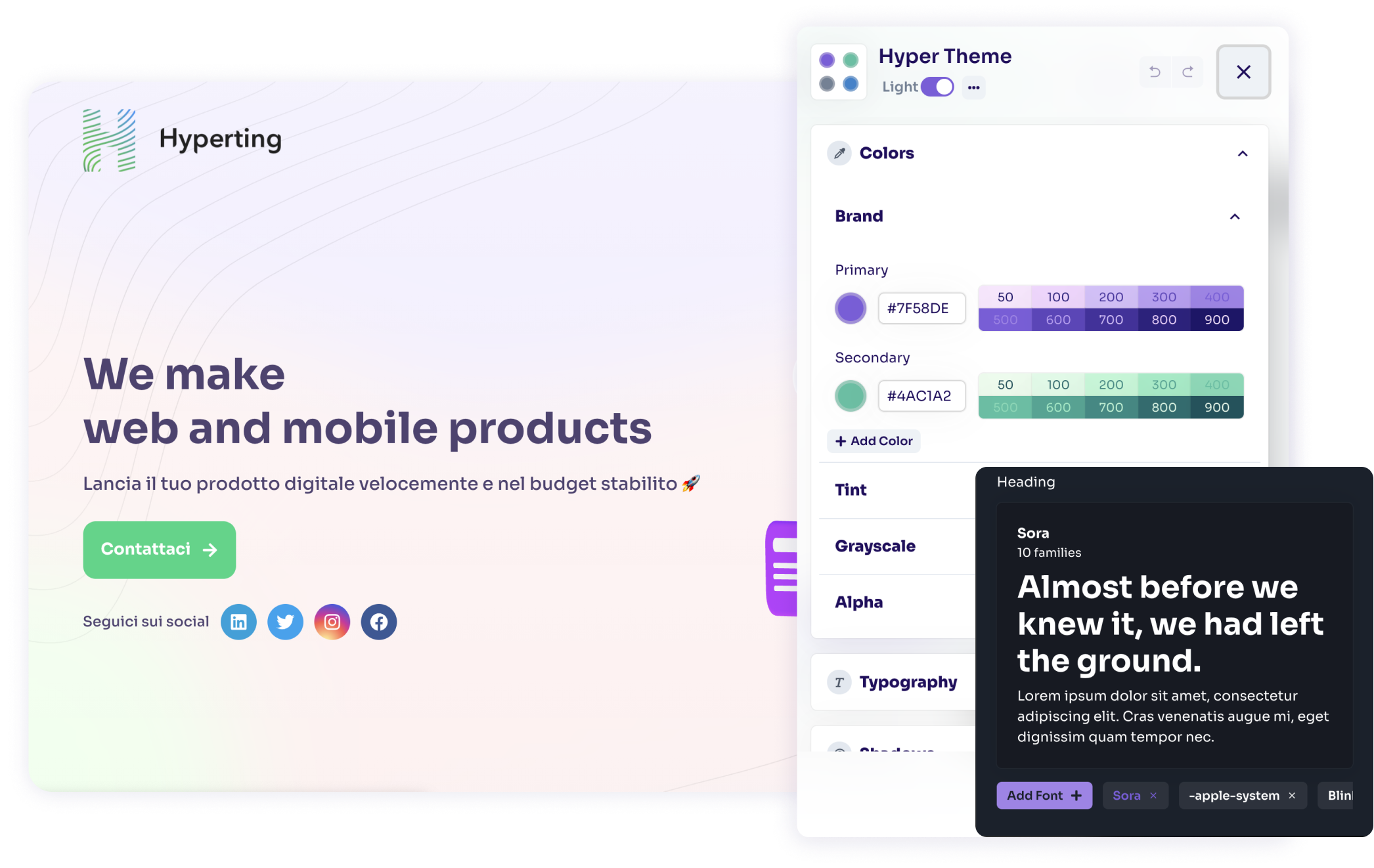
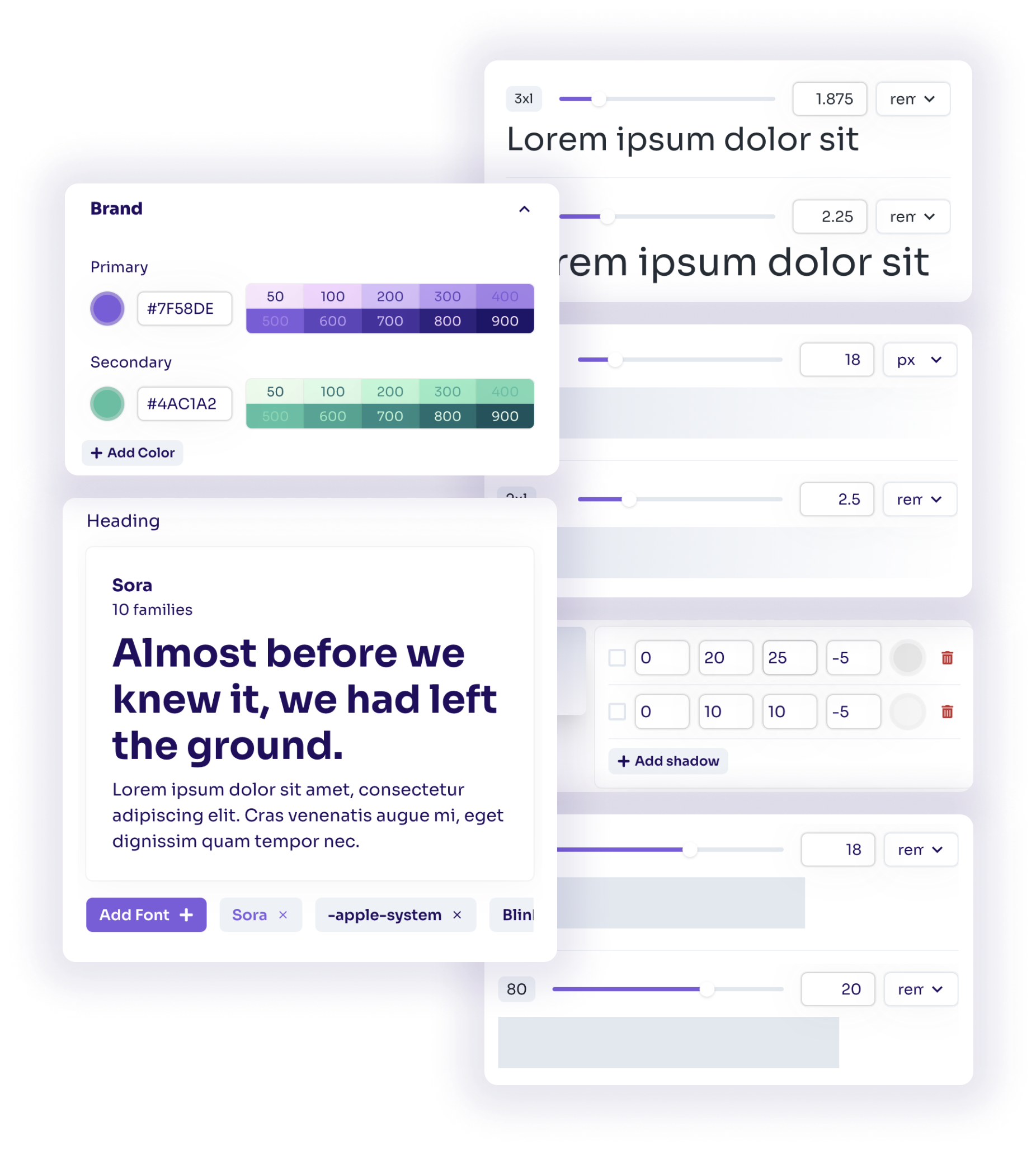
Live theme editor
With the HyperTheme Editor you can edit and customize your theme live on your project.

Customize any visual aspect
Colors
Fonts
Font Sizes
Line Heights
Letter Spacing
Shadows
Spacing
Radius

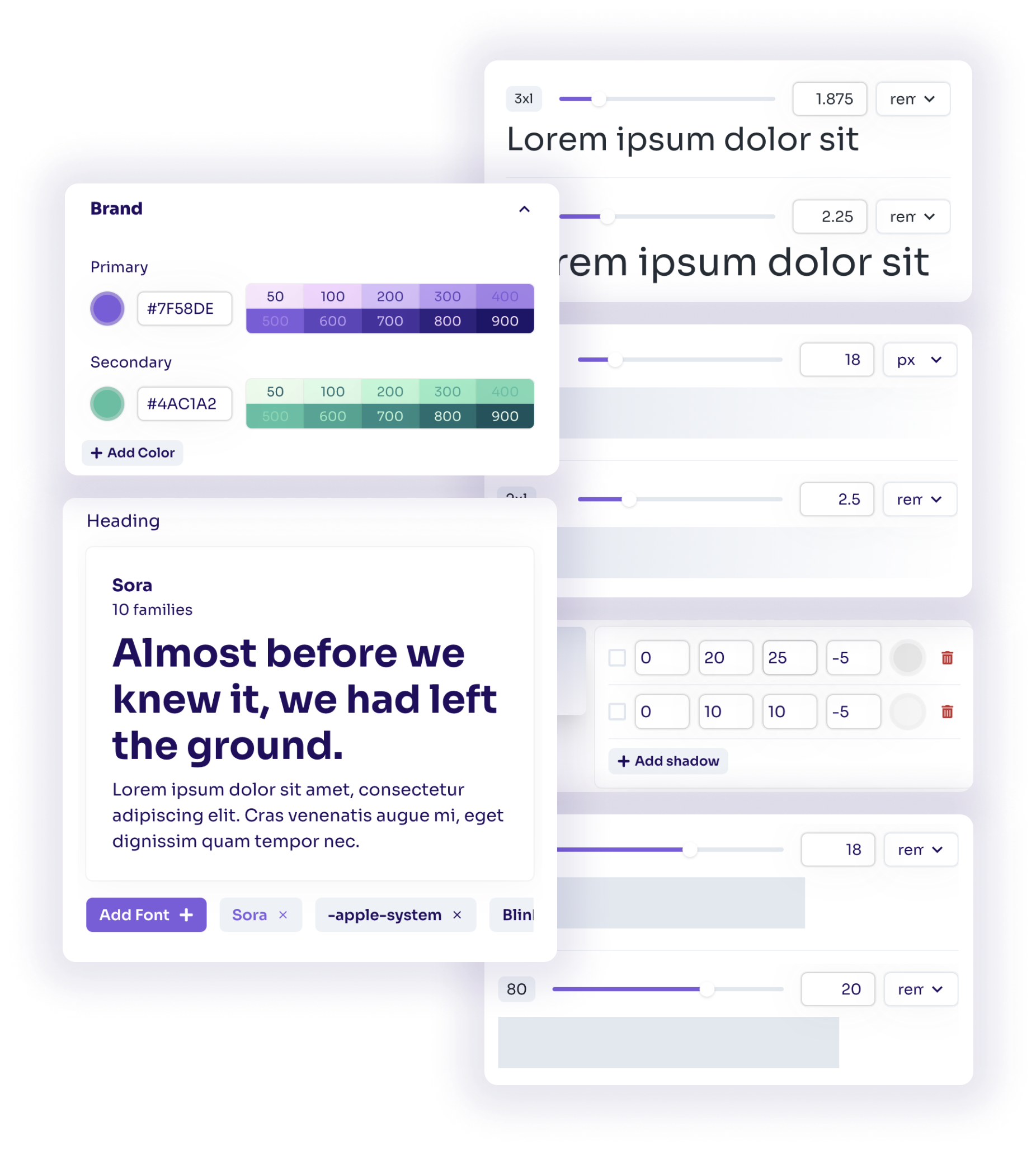
Colors editor
50
100
200
300
400
500
600
700
800
900
Palette generator

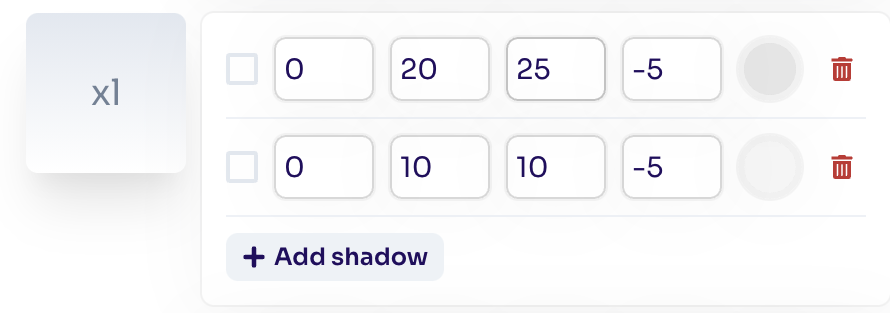
Shadow Builder

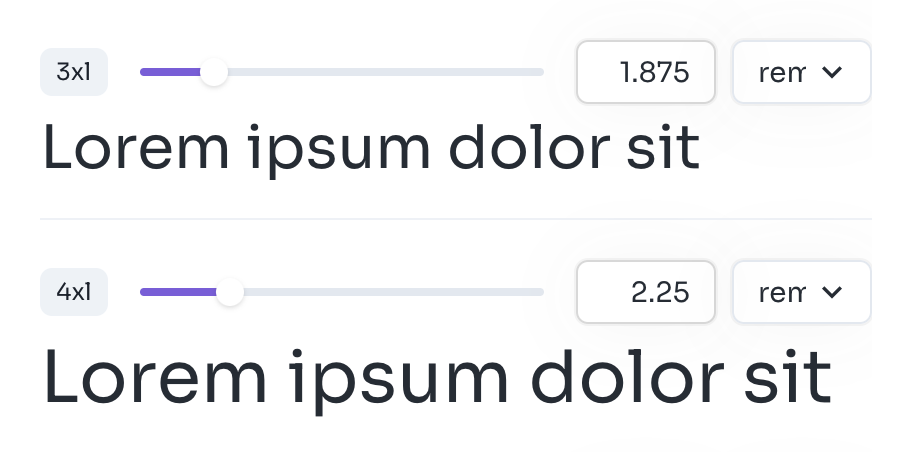
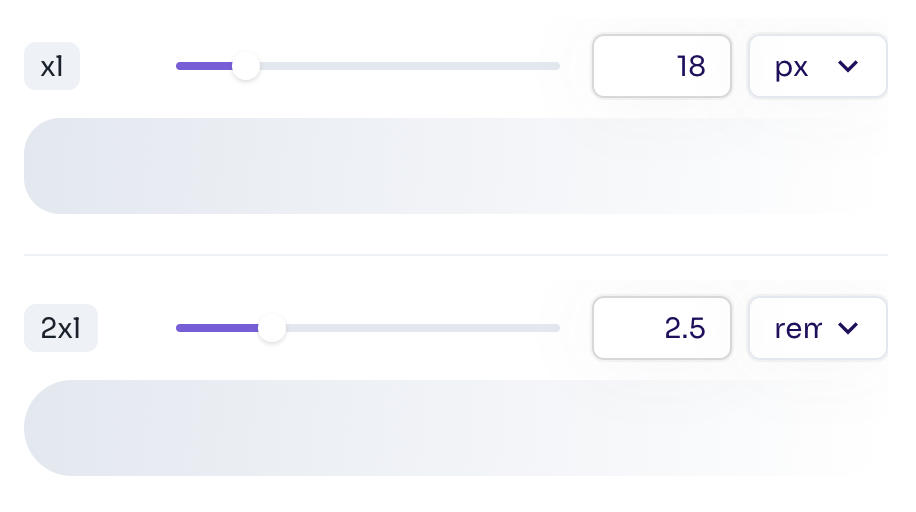
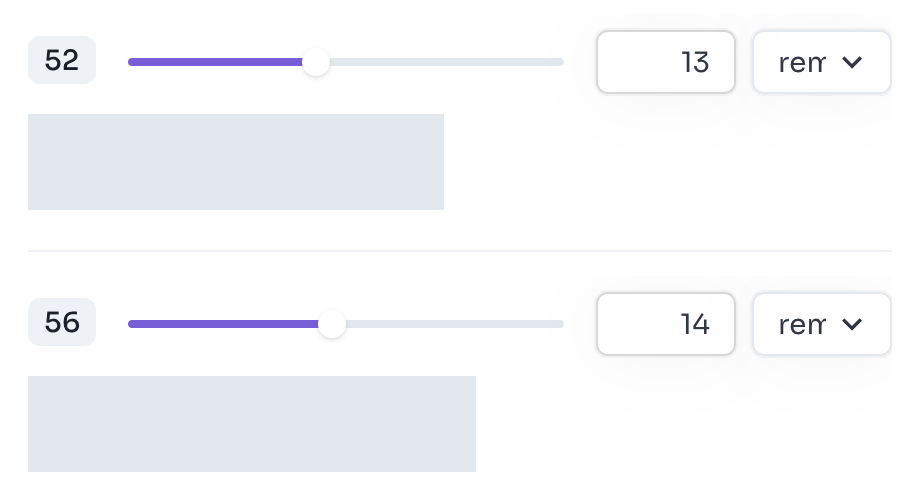
Typography editor
Fonts, font sizes, font weights, line heights, letter spacing..

Border radius editor

Spacing editor
Google fonts integration
Undo/Redo

Export theme

Powerful tools to help you create the best theme for your user interfaces
Go next level, unlock all PRO features.
Browsers compatibility
HyperTheme editor is compatible with most modern browser that supports CSSStyleValue API
Google Chrome
Microsoft Edge
Opera
Upcoming features
A roadmap of what you'll get in next updates
Start using HyperTheme editor for free!
The community edition lets you get going right away. Switch to HyperTheme Pro to get more features.
Extended
Use for end products that are “sold”
Starts from:
$190.90
Get in touch with us for a quotation
Frequently asked questions
Still have question?
If you cannot find answer to your question our FAQ, you can always contact us. We'll answer to you shortly!

HyperTheme
Editor
- Made with ❤️ in 🇮🇹 | byHyperting
© 2022 |
All right reserved
- Built on the@chakra_uilibrary
Need help?